
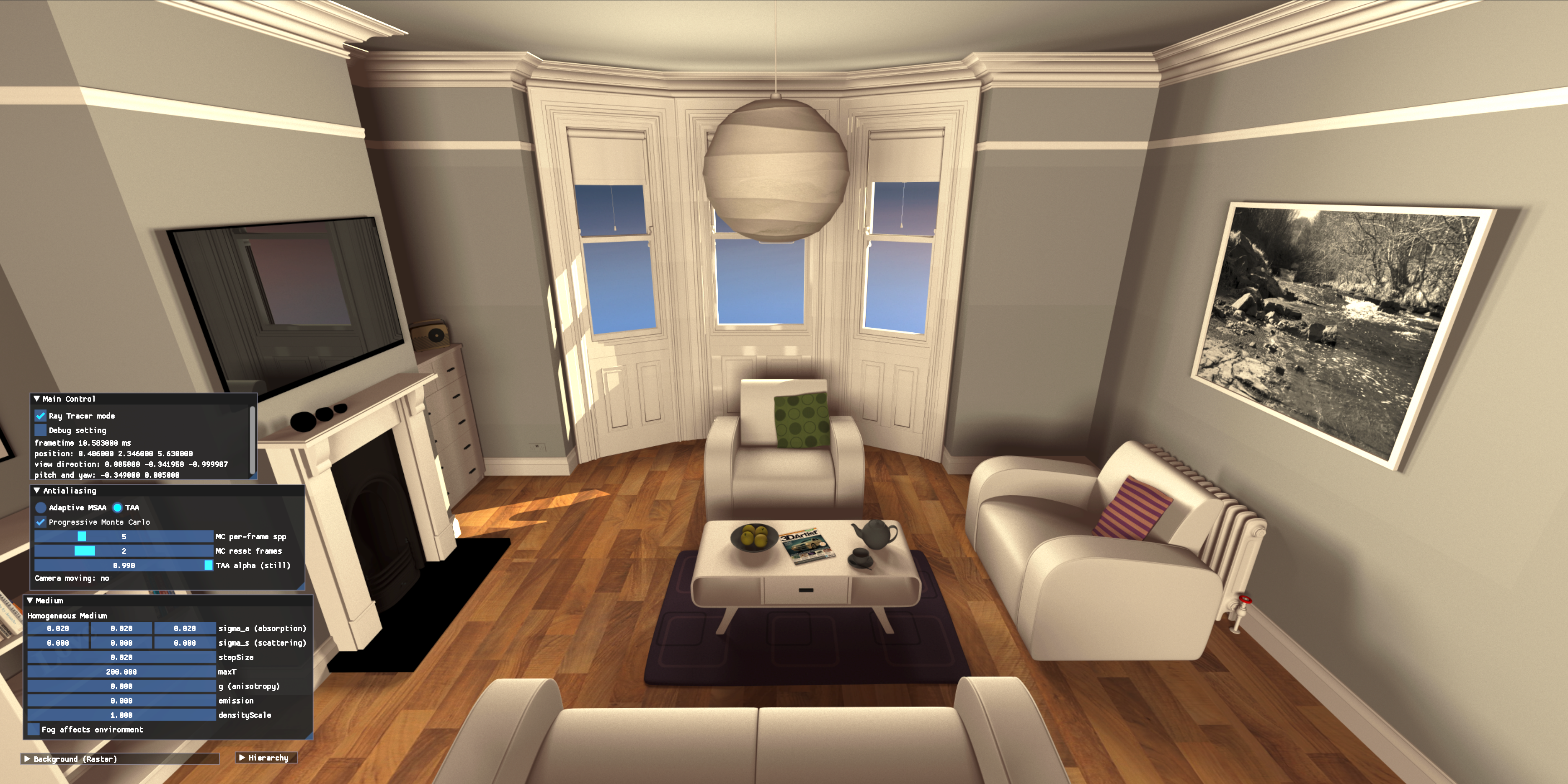
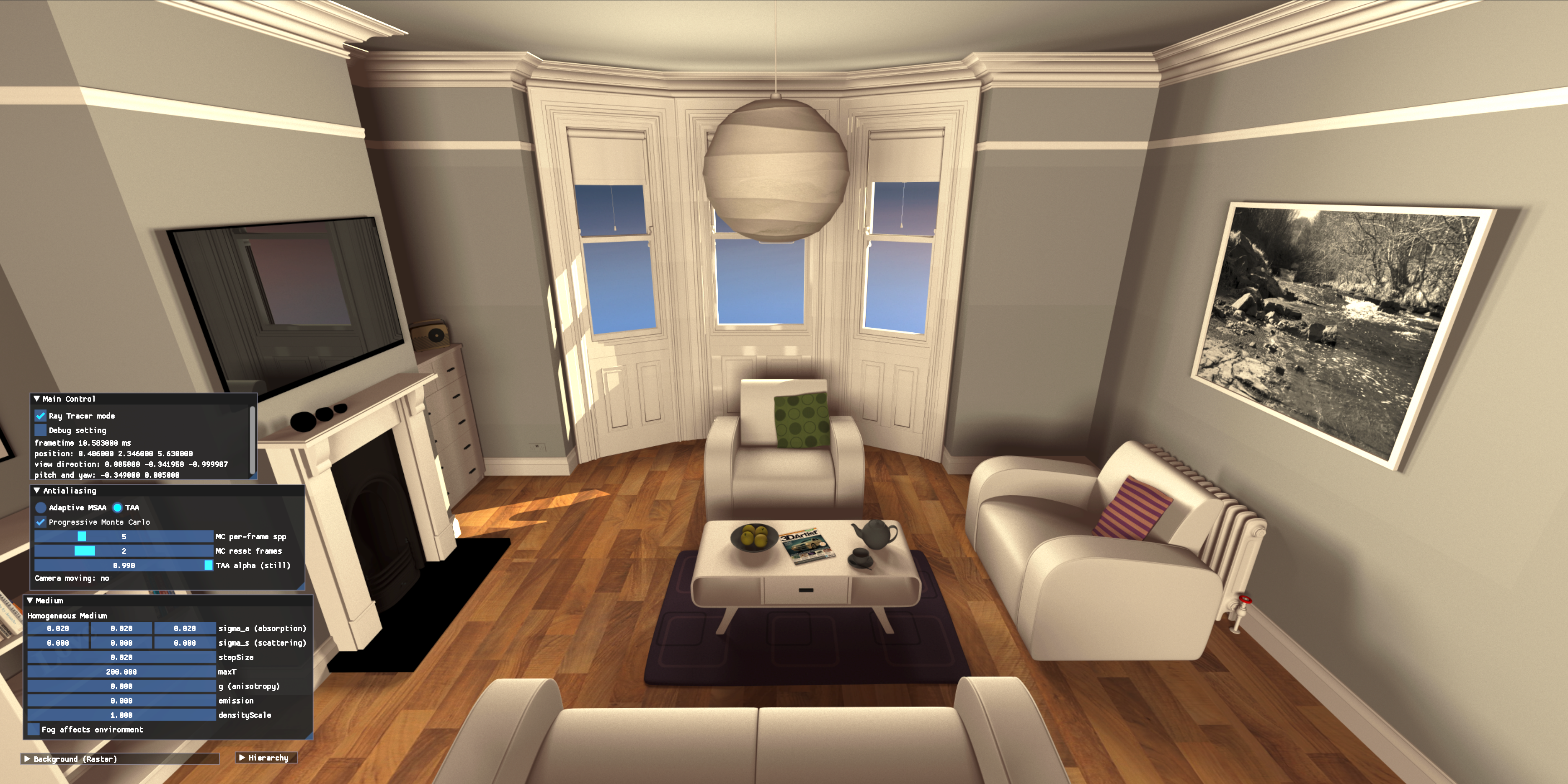
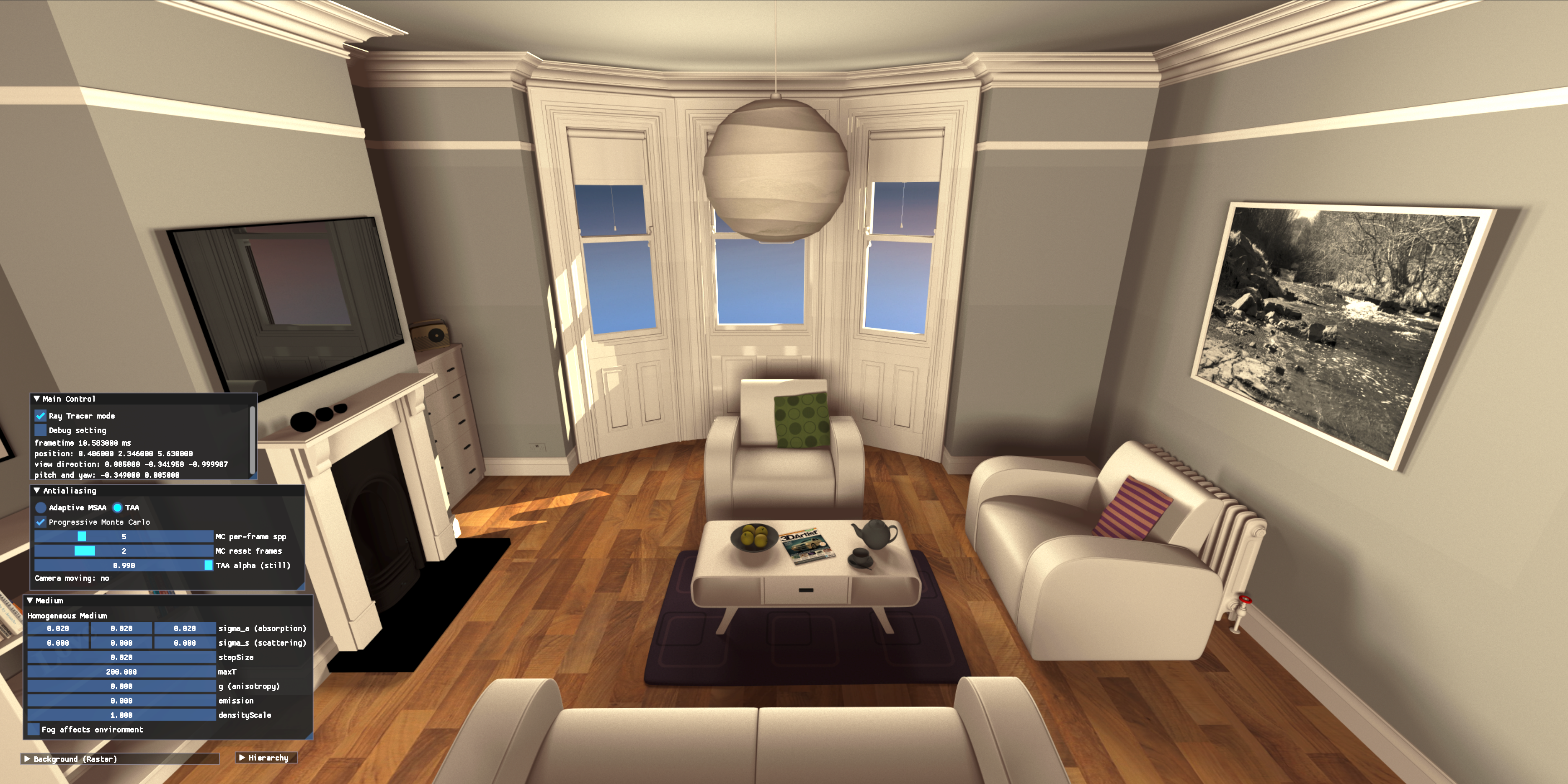
Vulkan RTX Ray Tracer
Ray tracing integrated into a Vulkan renderer with microfacet BRDF, adaptive MSAA+TAA, reflections, volumetric effects (WIP).
A selection of recent graphics projects.

Ray tracing integrated into a Vulkan renderer with microfacet BRDF, adaptive MSAA+TAA, reflections, volumetric effects (WIP).

Mobile puzzle game with a custom deferred pipeline (OpenGL/C++), cut‑plane logic, and real‑time rotation.
Custom deferred shading in LibGDX/OpenGL: lighting, normal mapping, parallax, and special effects.

CPU Embree path tracer fused with an OpenGL deferred rasterizer; SSAO, shadows, bloom, HDR tonemapping.

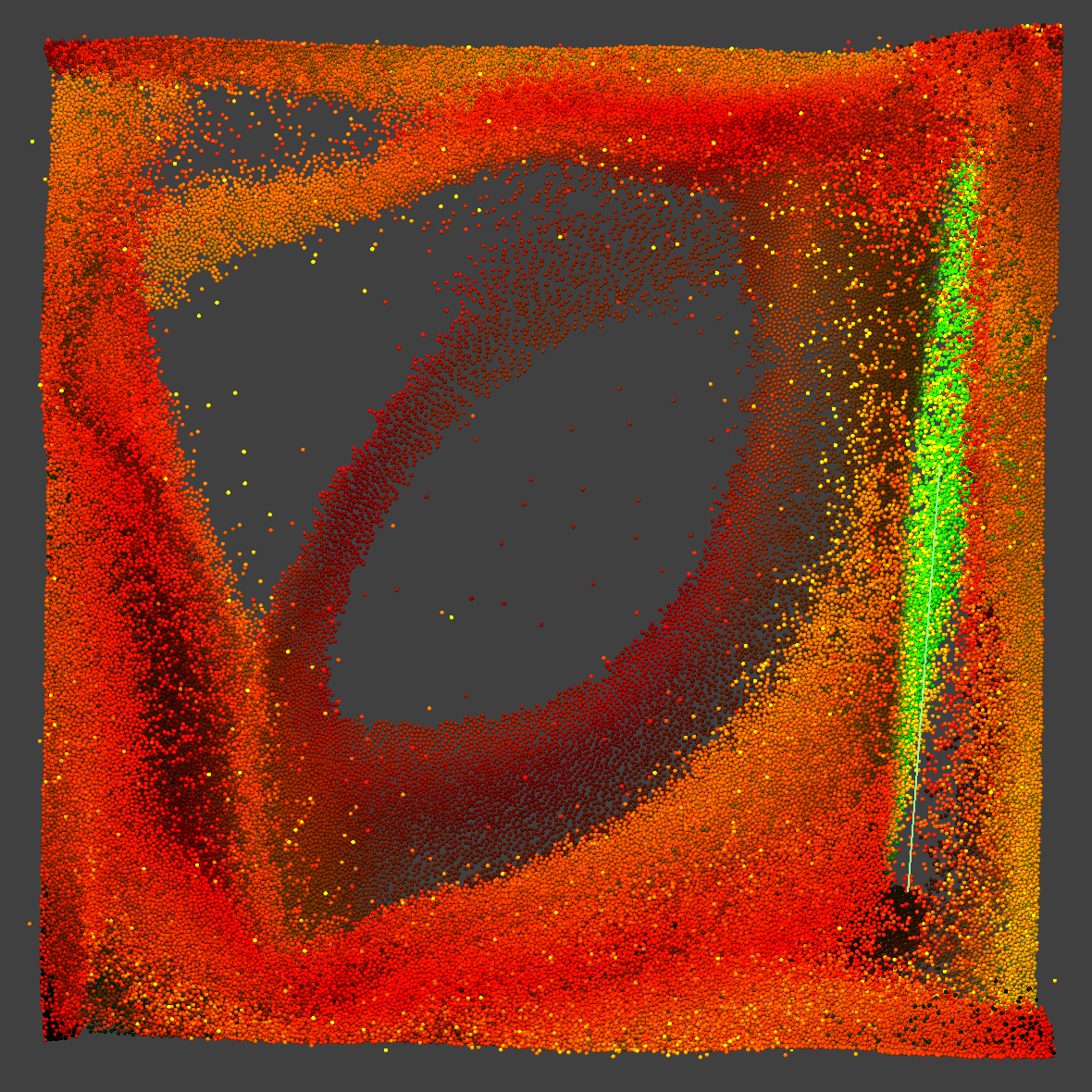
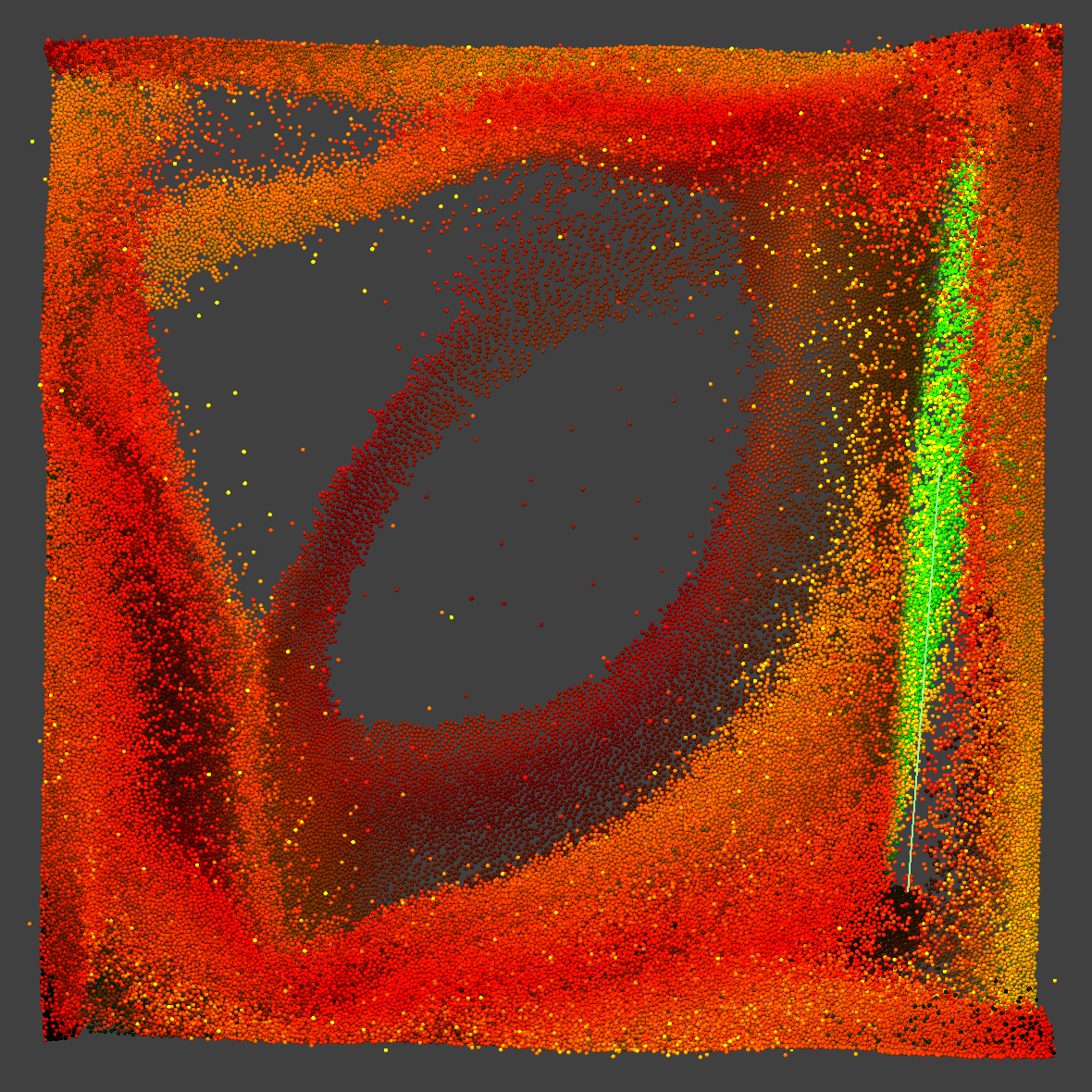
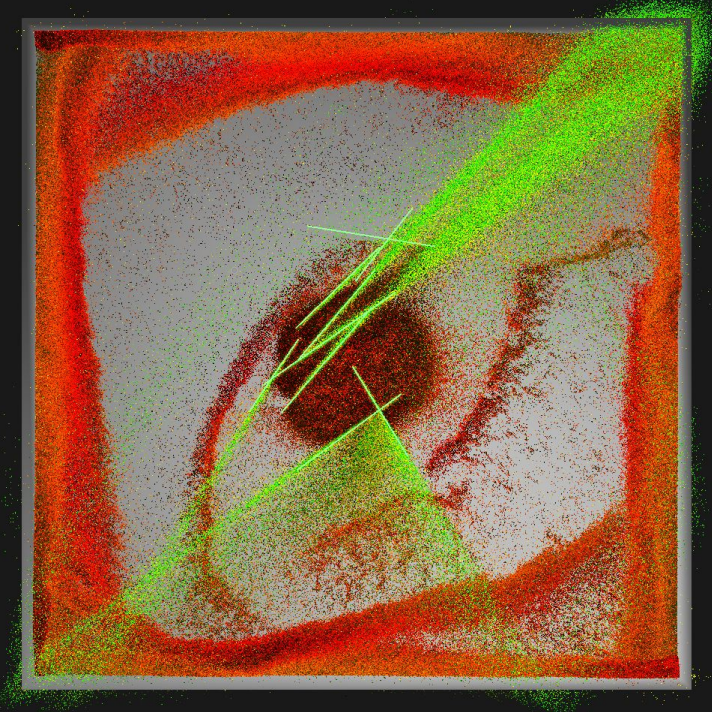
200k particles at 60+ FPS with spatial subdivision, draw‑to‑field interactions, and free camera.

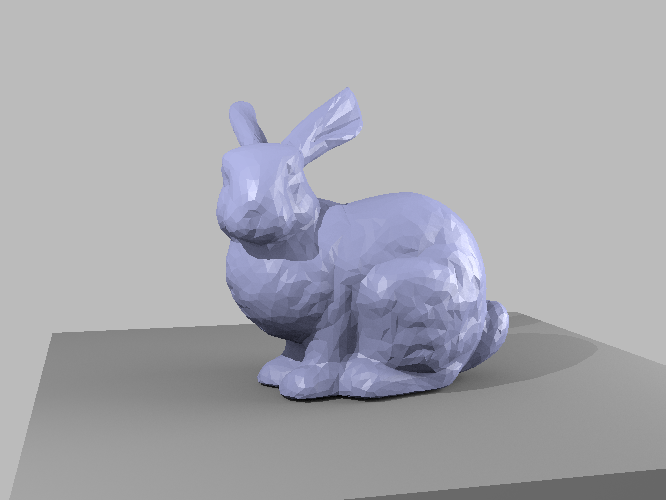
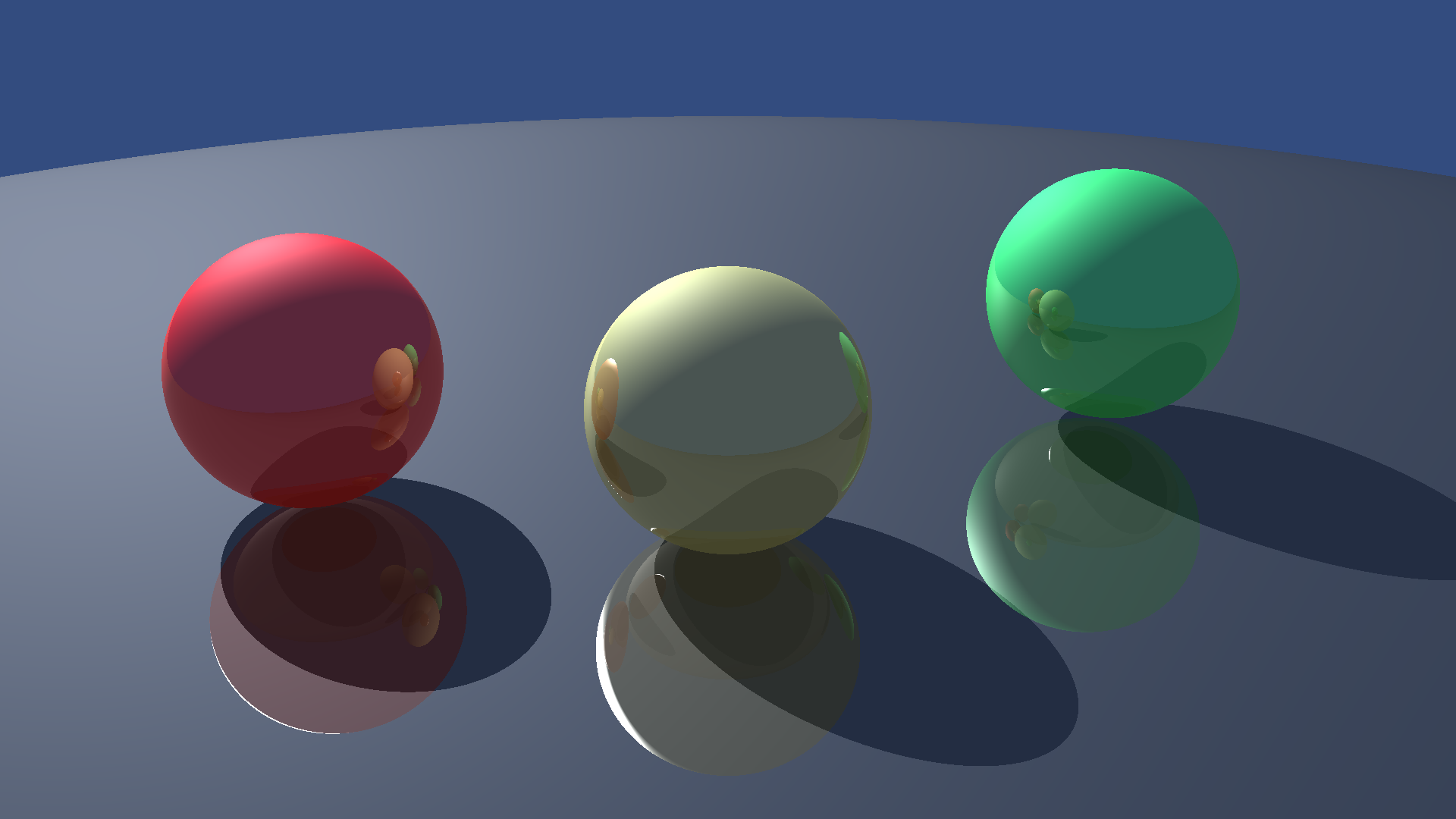
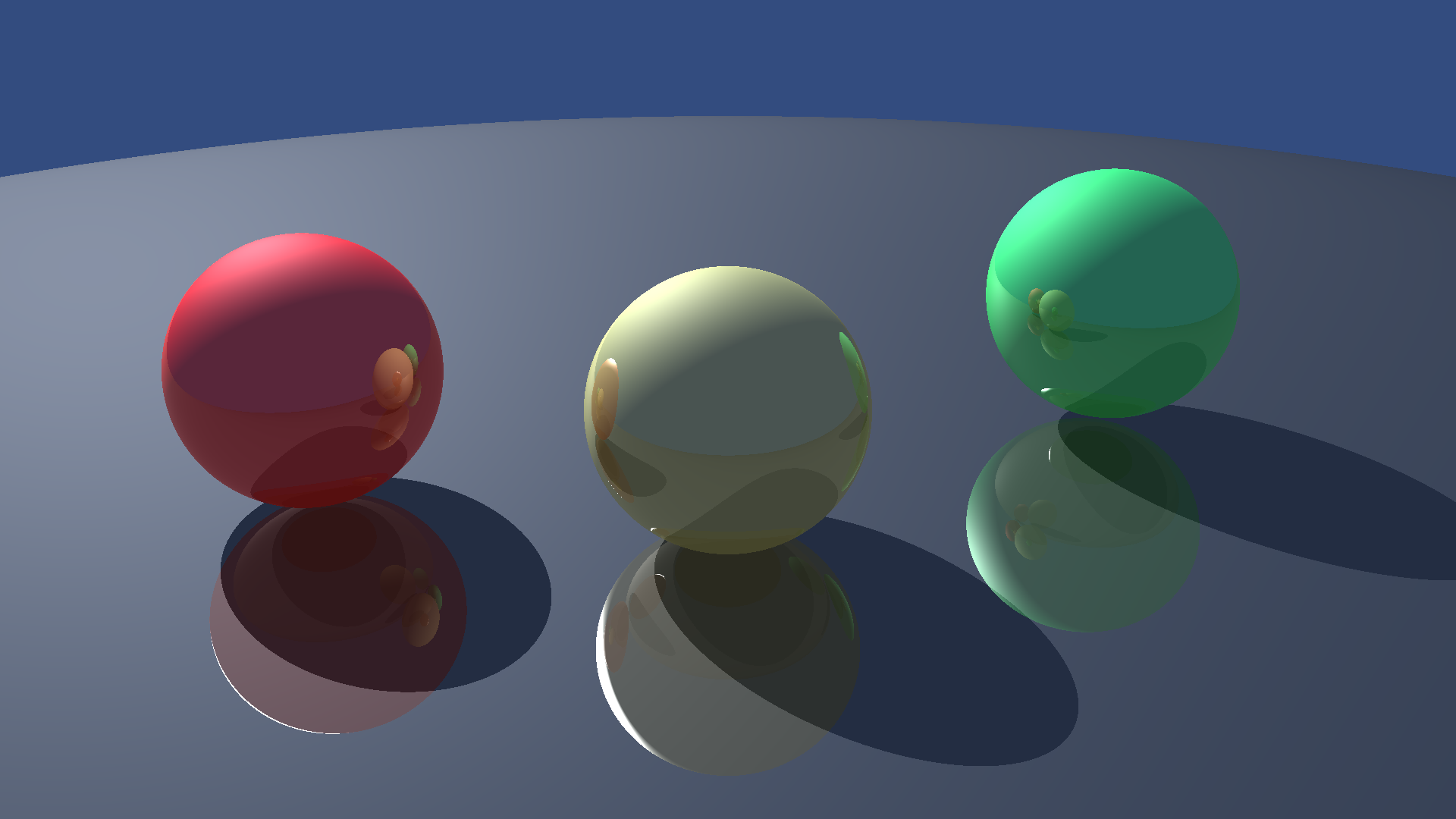
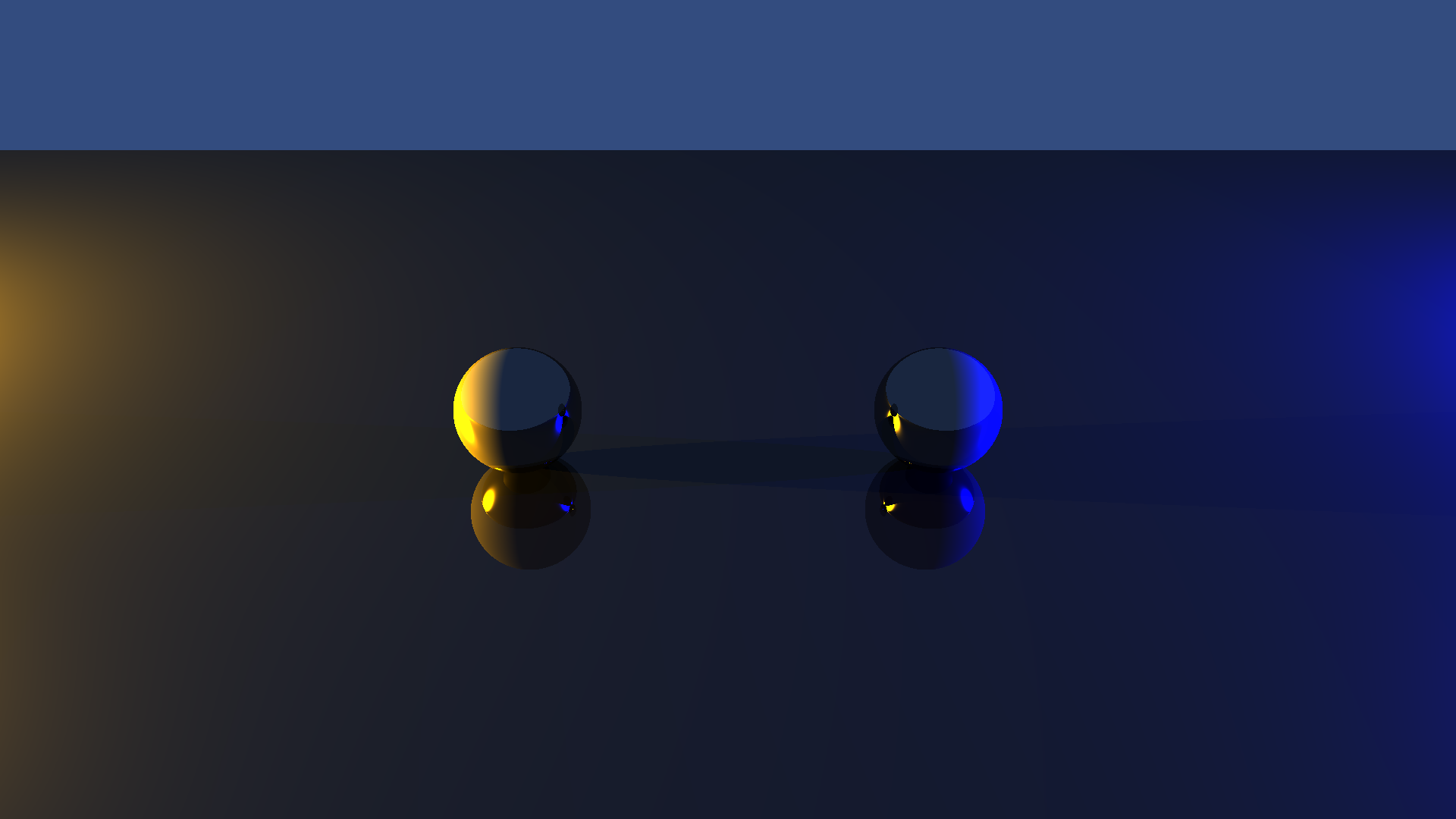
C++ CPU ray tracer (SFML): spheres/triangles, Blinn‑Phong, shadows, mirror reflection.

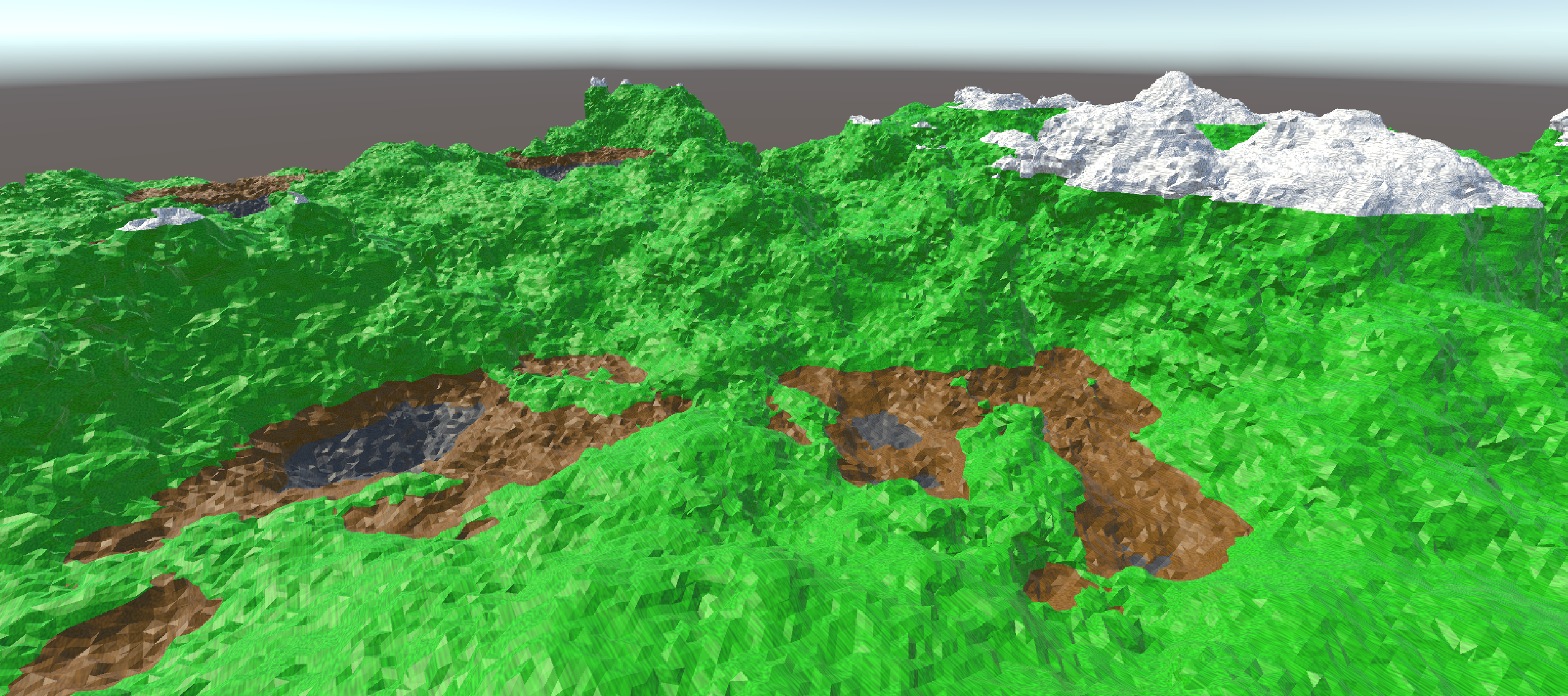
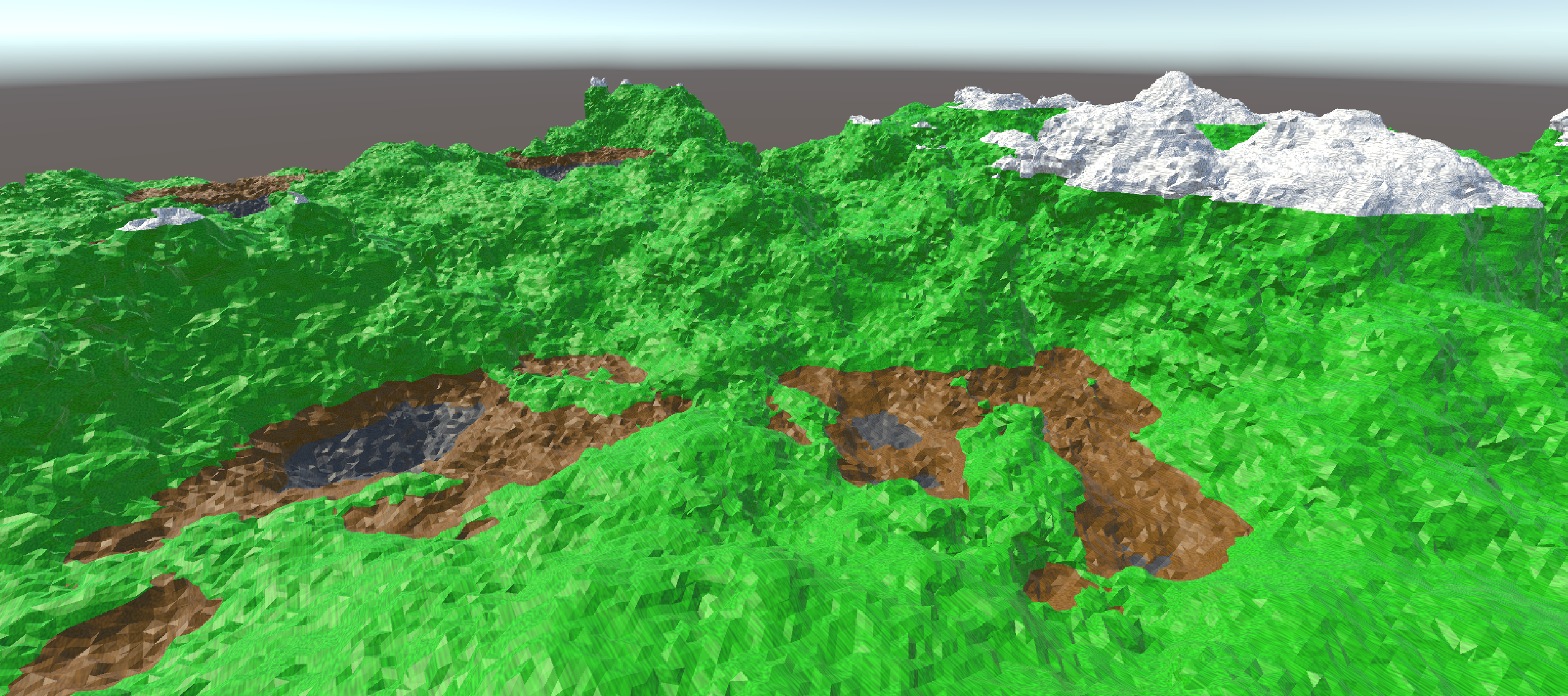
Unity Marching Cubes terrain with chunking, noise‑driven heights, and compute shaders.
Ongoing (started Spring 2024)
Integrated Vulkan ray tracing into an existing rasterization framework to enhance visual quality. Implemented simple volumetric effects, double buffering, and command batching, acceleration structures, shader binding tables, and texture/material/environment mapping. Added progressive Monte Carlo light sampling, MSAA+TAA anti‑aliasing, reflections, and shadows, profiling with Nsight Graphics.
The project is currently being worked on, with future plans to add complex volumetric effects and denoising.

Spring 2023
A mobile puzzle game in which the character platforms within a 2D cross section of a 3D world. Players have the ability to swipe and rotate the cross section in arbitrary angles around the character in real‑time, which in turn alters the 2D platforming segment. I was the project lead of the team of 8 working on it, which included programmers, artists, UI/UX designers, and a composer.
I focused on the graphics work, which involved a deferred pipeline with 8 shader passes in C++ and OpenGL. The pipeline features 3D mesh rendering, 2D cut logic and culling, billboarding, point and ambient lighting, fog shading, animation, normal mapping, pixelate/ripple effects, and far more. My code was extremely efficient to allow the game to run in real‑time despite the intensive re‑computation of the physics world every rotation frame.
The game won the “Most Innovative” award during the end‑of‑semester showcase, and I was the sole recipient of an A+ in a class of 96 students due to technical contributions.
Windows Build, iOS Testflight Link

Spring 2022
A 2D puzzle‑platformer game created by a team of 8 for desktop computers. I focused mainly on the graphics work by creating a custom deferred shading pipeline using LibGDX's OpenGL integration. The pipeline included lighting, normal mapping, parallax, smooth camera movement, and additional shader passes for special effects. Other than graphics work, I worked on level design, code architecture, playtesting, game concepts, and much more.
Spring 2022
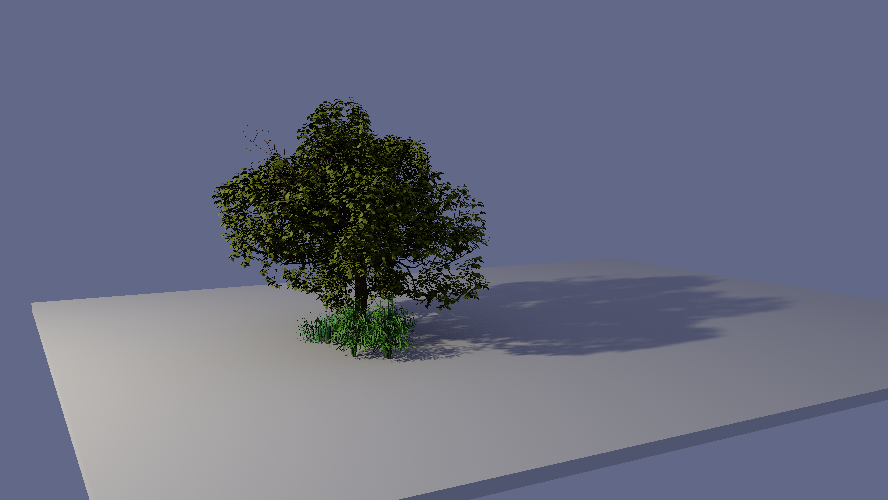
A real‑time CPU‑based path tracer using Embree combined with a rasterizer using OpenGL. Computes illumination from area and environment lights using microfacet materials and Monte Carlo techniques. Uses a deferred pipeline to achieve shadow mapping, SSAO, and a bloom filter with a sun‑sky model. A forward pipeline is used to support skeletal animation. The application uses assimp to parse .obj and .glb files, and renders them at interactive rates.
Source Code (Cornell access)


Spring 2023
A simulation capable of running 200,000 particles at over 60fps. Features include 3D collision optimized via spatial subdivision, dynamic particle regeneration, and textures dictating color, mass, and acceleration fields. The user is able to “draw” on the simulation, creating a current in the acceleration field, and is able to move the camera freely. Inspired by Refik Anadol: Unsupervised, this project is meant to deliver an aesthetically pleasing and interactive user experience. This was written using Taichi and was worked on with a group of four.
Source Code (Cornell access)


Winter 2022
An implementation of a CPU‑based ray tracer in C++ using SFML to display the image. The user is able to select from several different presets to render in any resolution. The ray tracer uses perspective cameras, ray‑sphere and ray‑triangle intersection, the Blinn‑Phong model, shadows, and mirror reflection.



Fall 2021
A procedurally generated landscape visualized using the Marching Cubes algorithm in Unity. Terrain generates using several octaves of simplex noise, with its output modifying the ground’s height. Compute Shader code executes the Marching Cubes algorithm on the terrain and represents it with a mesh object. Additional features include chunking of terrain, proximal generation of chunks around the usable camera, and building/destroying terrain. This was my final project for Computer Graphics and was completed with two peers.
Source Code (Cornell access)